


Step 2: Select the text containing the text highlighting that you wish to remove. Deleting a text box is as easy as selecting the box, right clicking on it, and choosing Delete Object, or Cut. You can use Shape Effects in the same way you added effects to images.
#HOW TO ADD OUTLINE TEXT EFFECT IN WORD 2013 HOW TO#
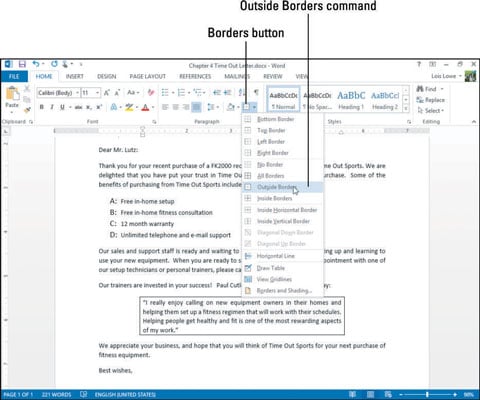
If you would prefer to just get rid of all the formatting, then learn how to clear all formatting in Word 2013. Use Shape Outline to add an outline color. We will cover how to remove paragraph shading at the end of this article. If you follow the steps below and your text highlighting is not removed, then you may actually have paragraph shading instead. Our article continues below with additional information on how to remove text highlight color in Microsoft Word, including pictures of these steps. The steps in this guide will assume that you have a document that currently contains text highlighting. Click the arrow next to to Text Highlighting Color, then choose No Color. Remove Highlighting Colors from Text in Word 2013 (Guide with Pictures) Click the arrow next to to Text Highlighting Color, then choose No Color.Hope you enjoyed the tutorial and found it helpful.5 Additional Sources How to Remove Text Highlight in Word Change the Amount to 3, select the Gaussian button, and check the Monochromatic box. Choose Sandstone, set the Scaling to 67, the Relief to 3, and the Light to Top Right.įinally, go to Filter -> Noise -> Add Noise. there are just 3 A's no description but when you click on the bottom A the whole menu will pop up and you will see transform.

under wordart styles there is a large a with a paint brush and then to the right of that 3 smaller A, click on the bottom A. Go to Filter -> (Filter Gallery) -> Texture -> Texturizer. highlight the text box and the format button tab will pop up. This will make the sketch effect more messy and realistic. Change the Spray Radius to 4 and the Smoothness to 15. Go to Filter -> (Filter Gallery) -> Brush Strokes -> Spatter. Select all layers (click the one at the top, then Shift + click the Background layer), and go to Layer -> Merge Layers. This will make the lines fade horizontally. Change the Angle to 0 and the Distance to 29. This will make the lines fade vertically.Ĭreate a new layer on top of all layers and call it “Horizontal Lines”.Ĭreate horizontal lines over the horizontal edges of the text. Change the Angle to 90 and the Distance to 29. You can also use the Line Tool for that, but you’ll need to merge and rasterize all the line layers when done.Īfter adding all the vertical lines you want, go to Filter -> Blur -> Motion Blur. When done, release all, then repeat to create the other lines. To create straight lines, click and hold the mouse button, press and hold the Shift key, then drag the brush. Next, you’ll need to draw vertical lines over the vertical edges of the text. Now pick the Brush Tool, choose a hard round 1px brush tip, set the Foreground color to Black, and create a new layer on top of all layers then call it “Vertical”. Select the Move Tool, then move the duplicated text 5 px to the left and 5 px upwards, by clicking the Left Arrow Key (on the keyboard) 5 times, then clicking the Up Arrow Key 5 times as well.ĭouble click the copy text layer to adjust the Bevel and Emboss values, by changing the Angle to 0, and the Altitude to 37. Change the Depth to 103, the Size to 2, un-check the Use Global Lights box, change the Angle to 170 and the Altitude to 32, then change the Highlight Mode Opacity to 0 and the Shadow Mode Opacity to 74. Program: Adobe Photoshop CS6 (CS3+ versions will work as well)Ĭreate a new 1000 x 500 px document with all the default settings, then fill it with color #d7c7a8.Ĭreate the text in Black using the font “Hall Fetica” and the font Size 350 px.ĭouble click the text layer to apply a Bevel and Emboss effect.


 0 kommentar(er)
0 kommentar(er)
